Slideshow dalam konteks website adalah cara untuk menampilkan serangkaian gambar atau konten lainnya secara berurutan dalam sebuah area atau elemen tertentu di halaman website. Ini biasanya digunakan untuk menampilkan galeri foto, highlight produk, atau konten promosi dengan cara yang menarik dan dinamis.
Umumnya, slideshow di website dapat berupa :
- Carousel : Serangkaian gambar atau konten yang berputar secara otomatis atau dengan penggunaan tombol navigasi untuk melihat slide berikutnya atau sebelumnya.
- Slider : Area di halaman web yang menampilkan satu gambar atau konten pada suatu waktu, dengan opsi untuk menggeser ke gambar atau konten berikutnya.
- Rotaror : Mirip dengan carousel, namun mungkin memiliki efek transisi yang lebih dinamis antara gambar atau konten.
Keuntungan menggunakan slideshow di website adalah kemampuannya untuk menarik perhatian pengunjung dengan cara visual yang menarik dan efektif. Namun, perlu diperhatikan bahwa penggunaan slideshow yang bergerak terlalu cepat atau berisi terlalu banyak gambar dapat mempengaruhi pengalaman pengguna dengan membuatnya sulit untuk fokus pada konten yang ditampilkan.
Berikut cara menampilkan slideshow di Joomla 4 :
1. Download plugin slideshow disini.
2. Login ke halaman administrator web menggunakan username dan password.
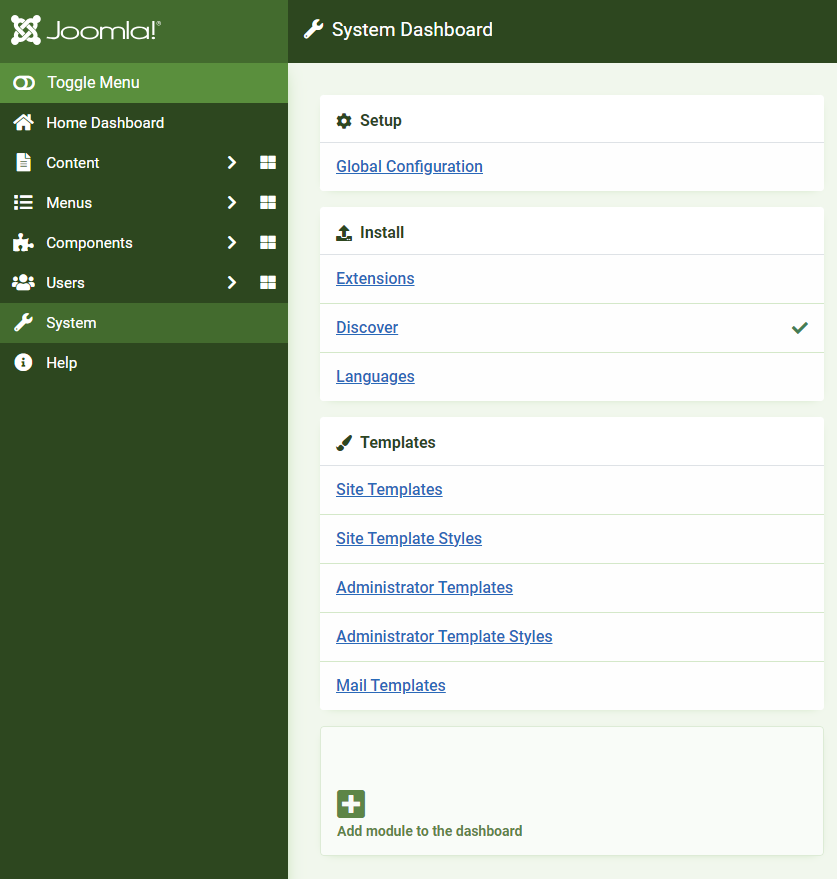
3. Install plugin slideshow dengan cara klik System, pada kolom Install klik Extensions.
 |
|---|
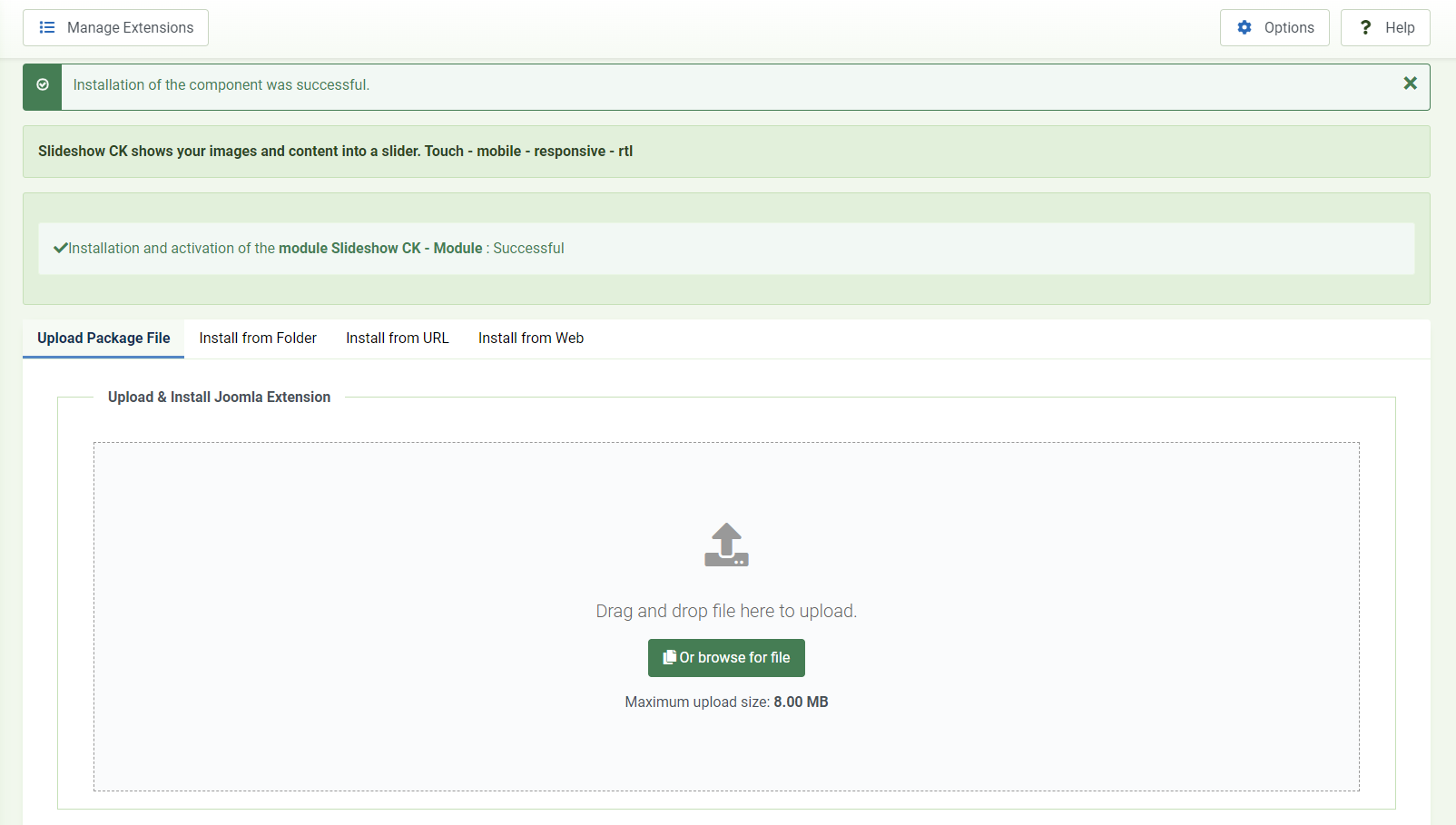
4. Kemudian upload plugin slideshow pada bagian Upload Package File, jika berhasil maka akan keluar notifikasi seperti pada gambar.
 |
|---|
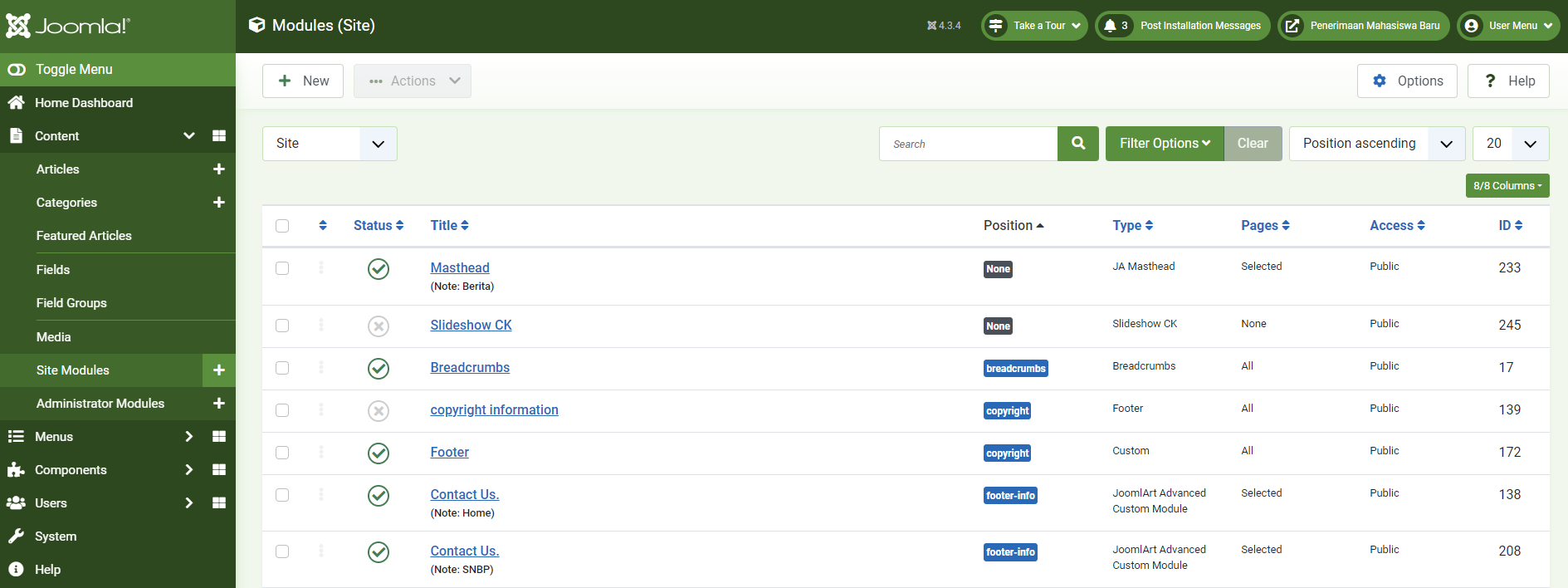
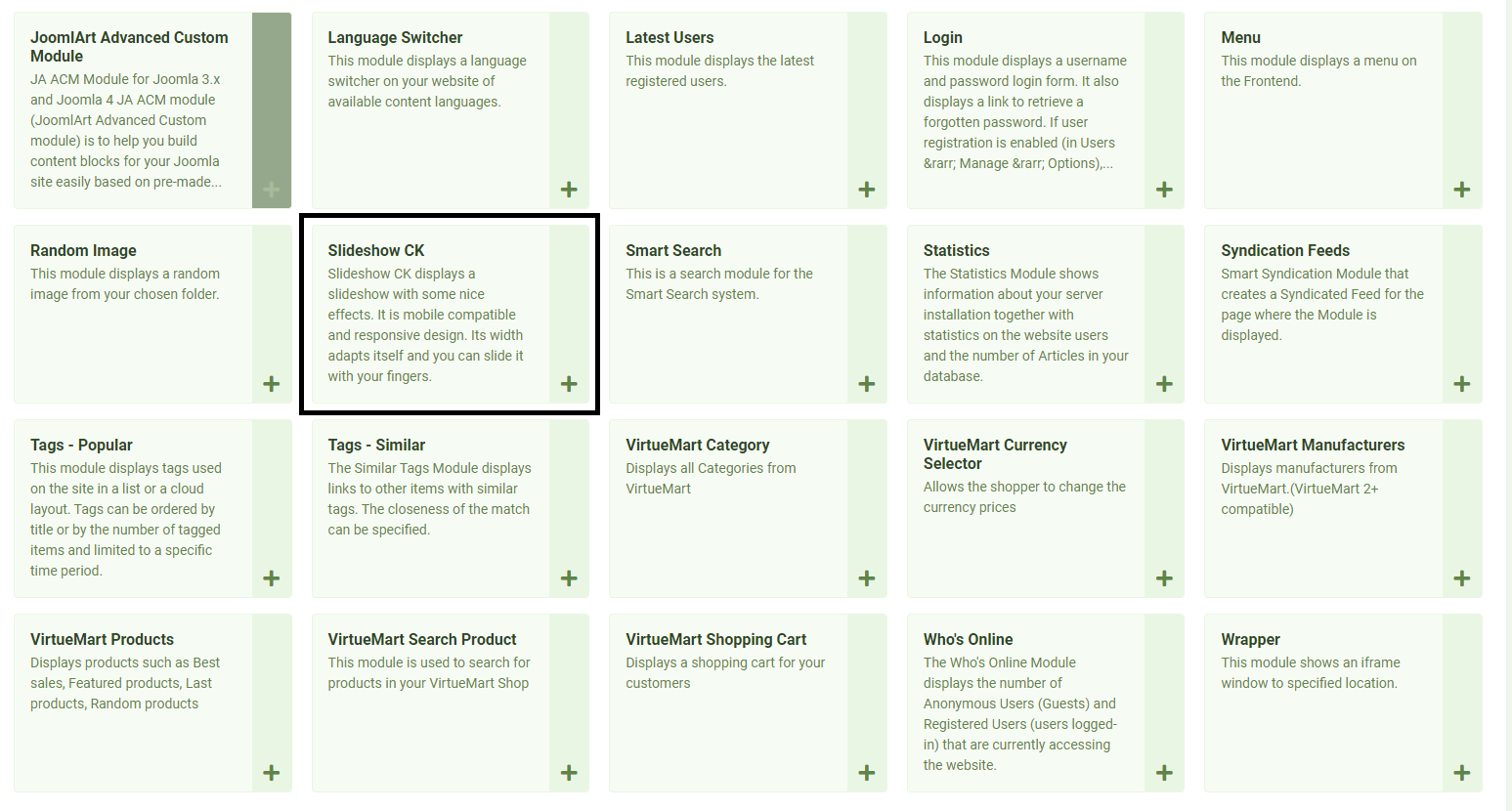
5. Selanjutnya buat modul slideshow dengan cara klik Content -> klik Site Module -> klik New, kemudian pilih module yang sudah kita install tadi yaitu Slideshow CK.
|
|
|---|
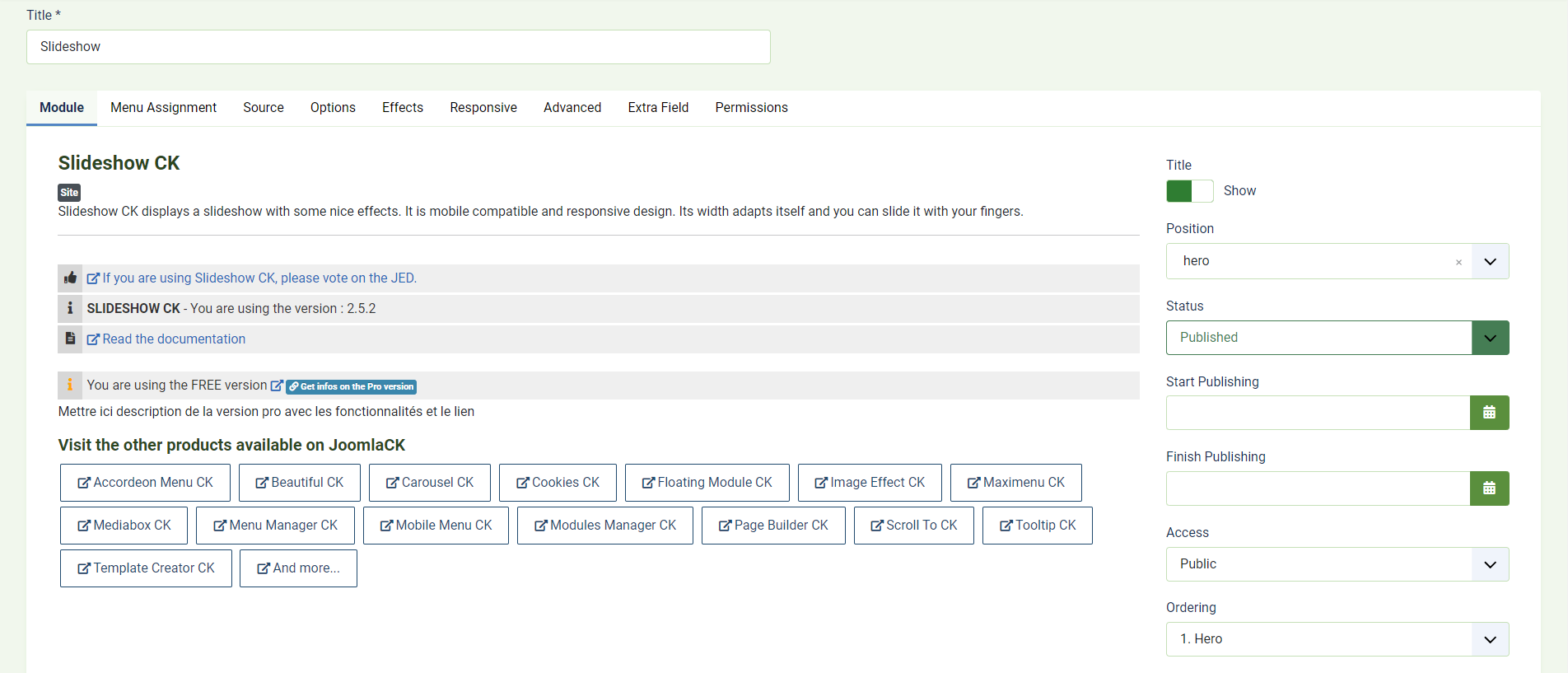
6. Isi judul module di kolom Title dan atur posisi module yang ingin ditampilkan di bagian Position.
|
|
|---|
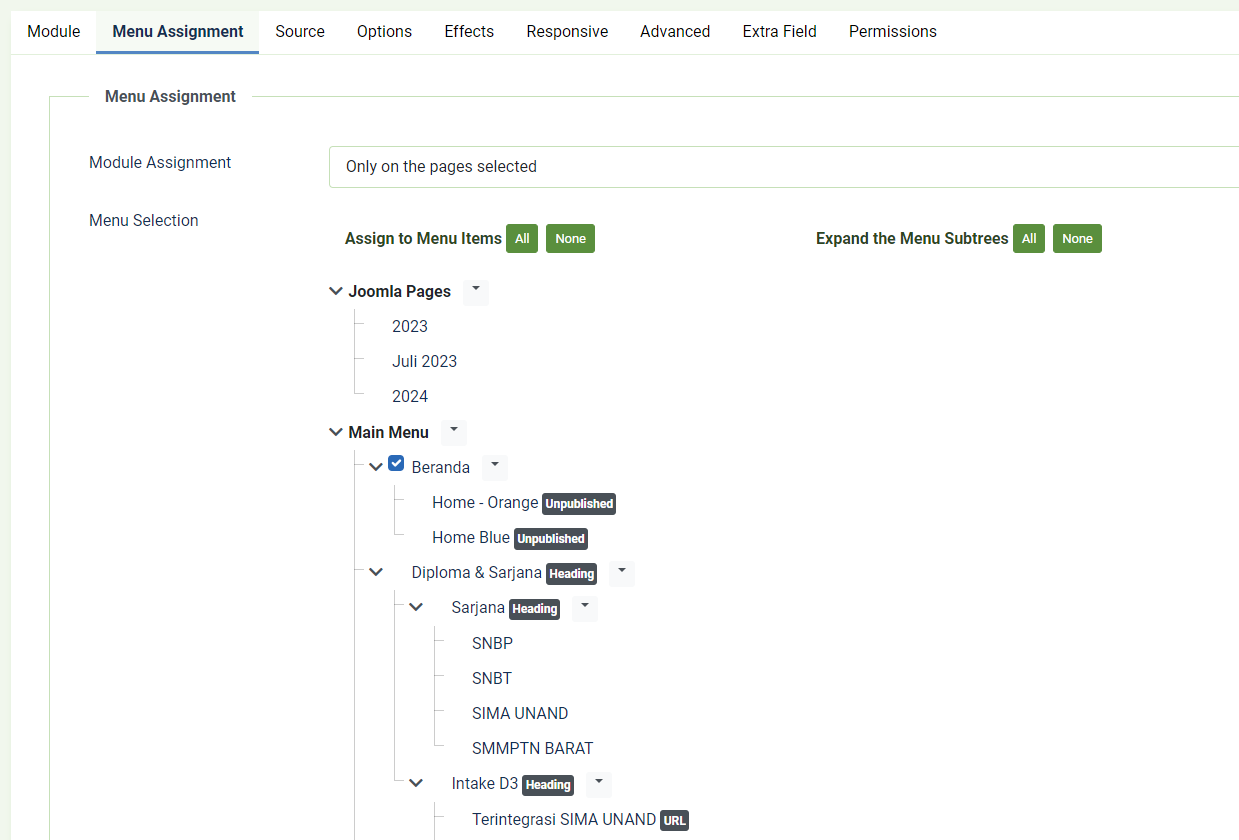
7. Untuk menampilkan module di halaman beranda, ceklis di bagian Menu Assignment.
|
|
|---|
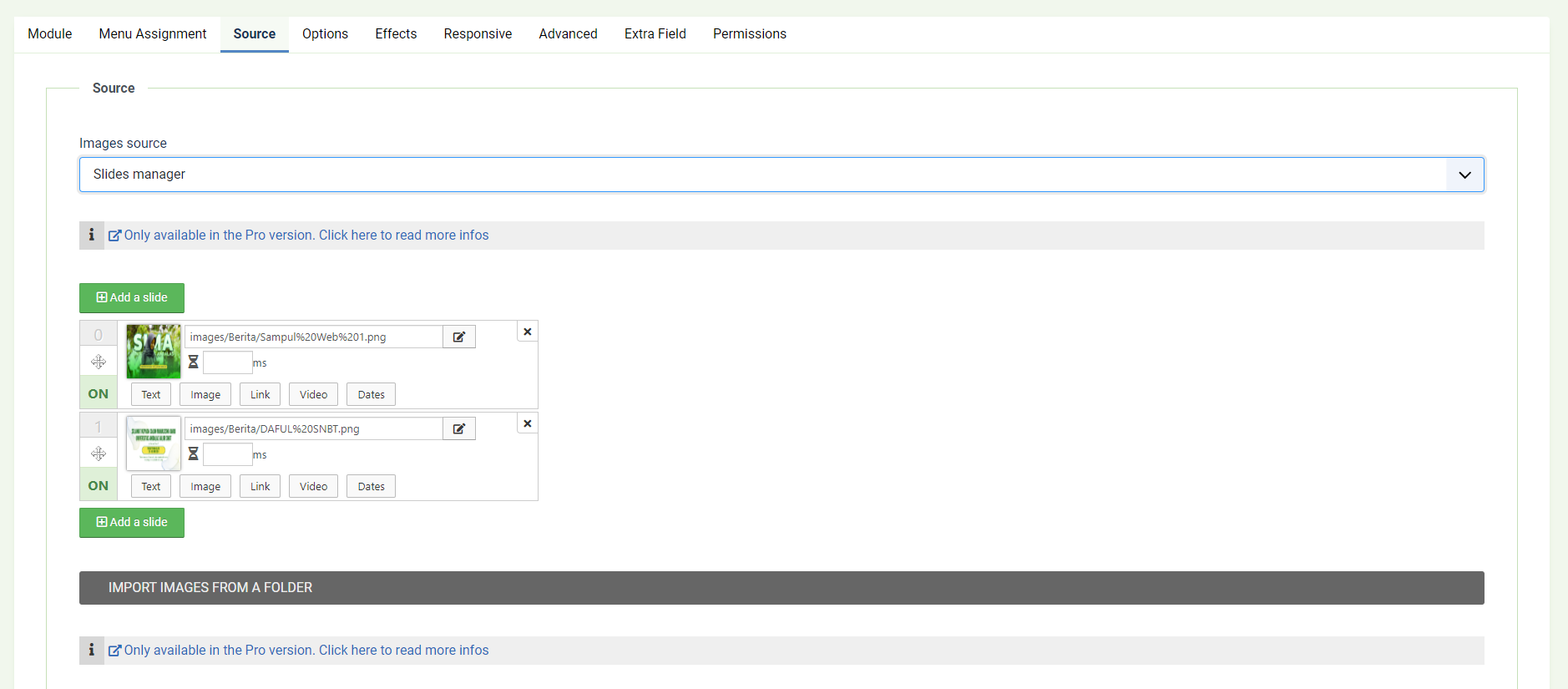
8. Tambahkan gambar slideshow dengan cara klik add a slide di bagian Source.
|
|
|---|
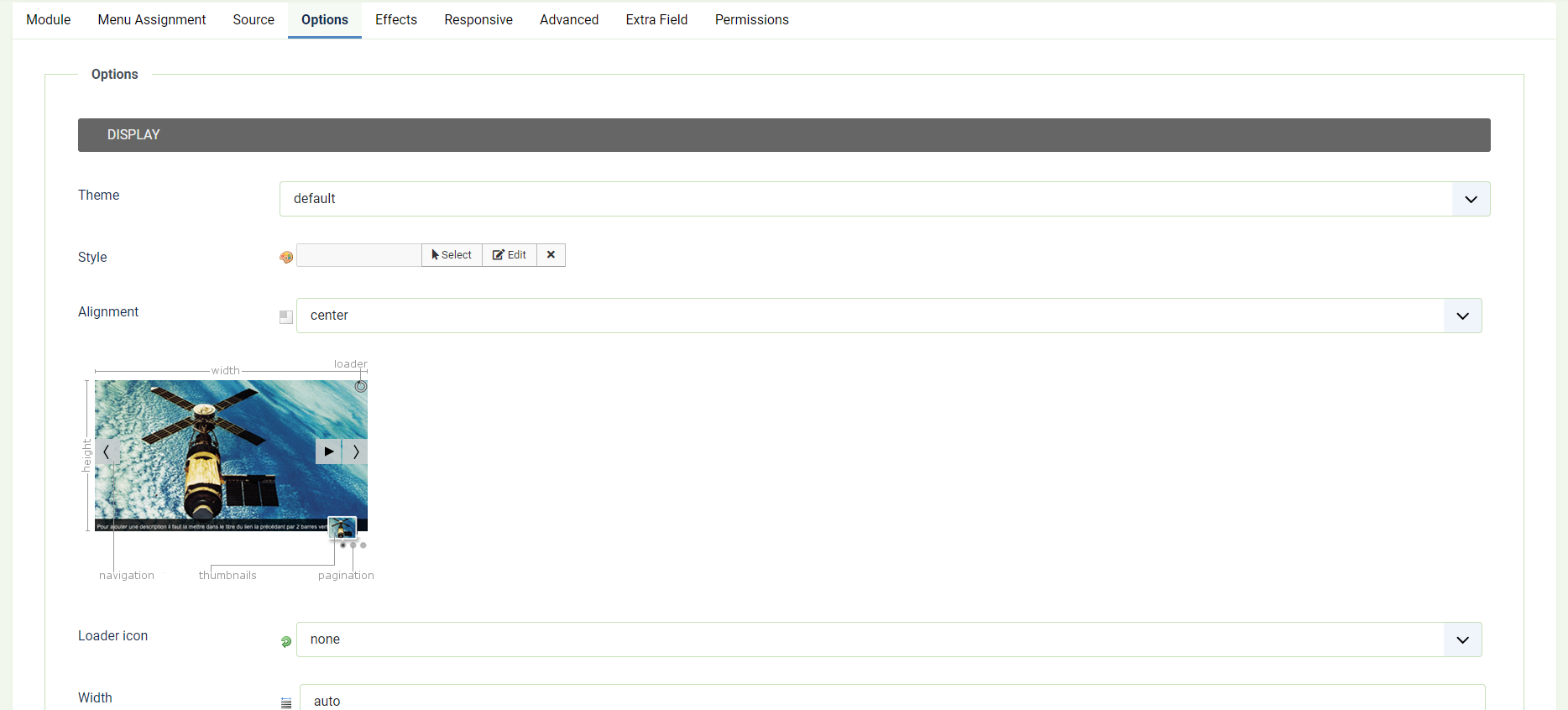
9. Atur posisi dan ukuran gambar di bagian Options.
|
|
|---|
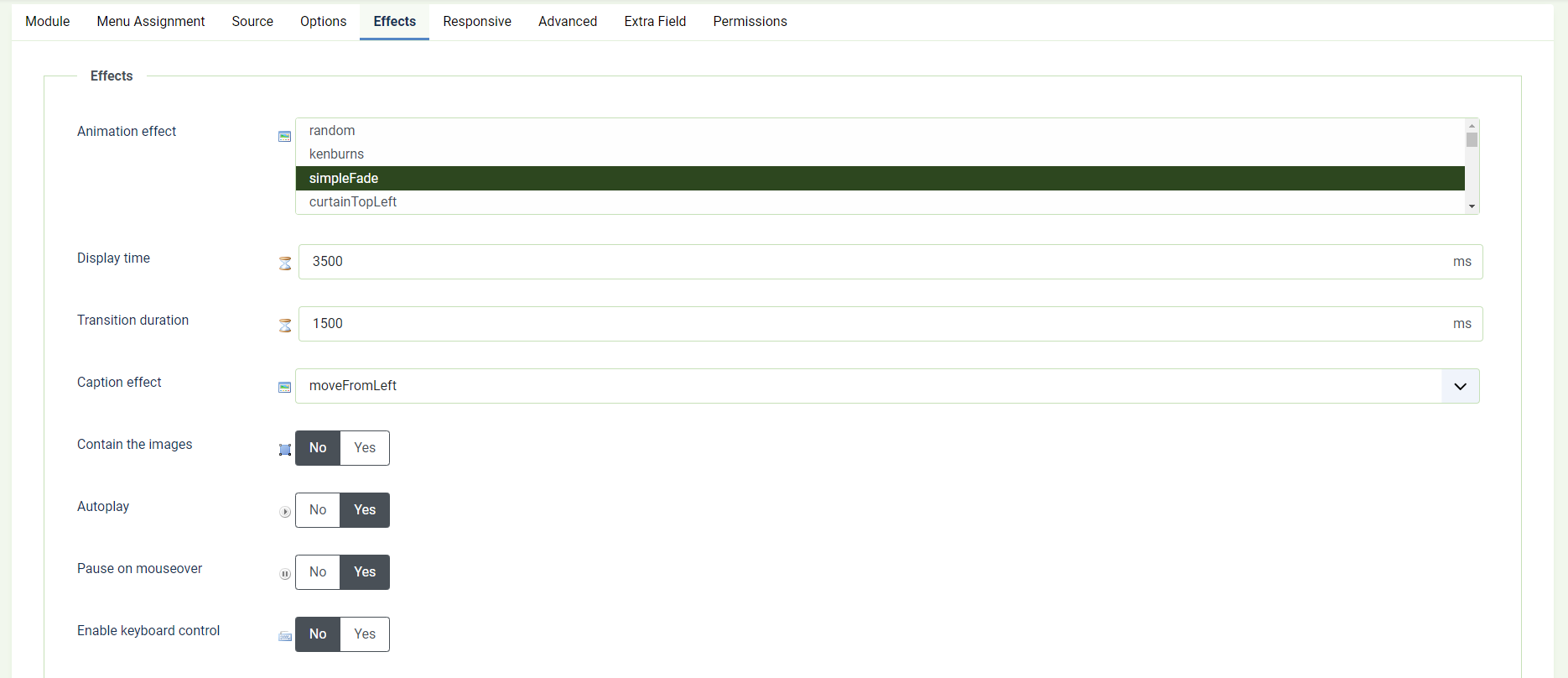
10. Atur jenis efek dan lama waktu slideshow di bagian Effects.
|
|
|---|
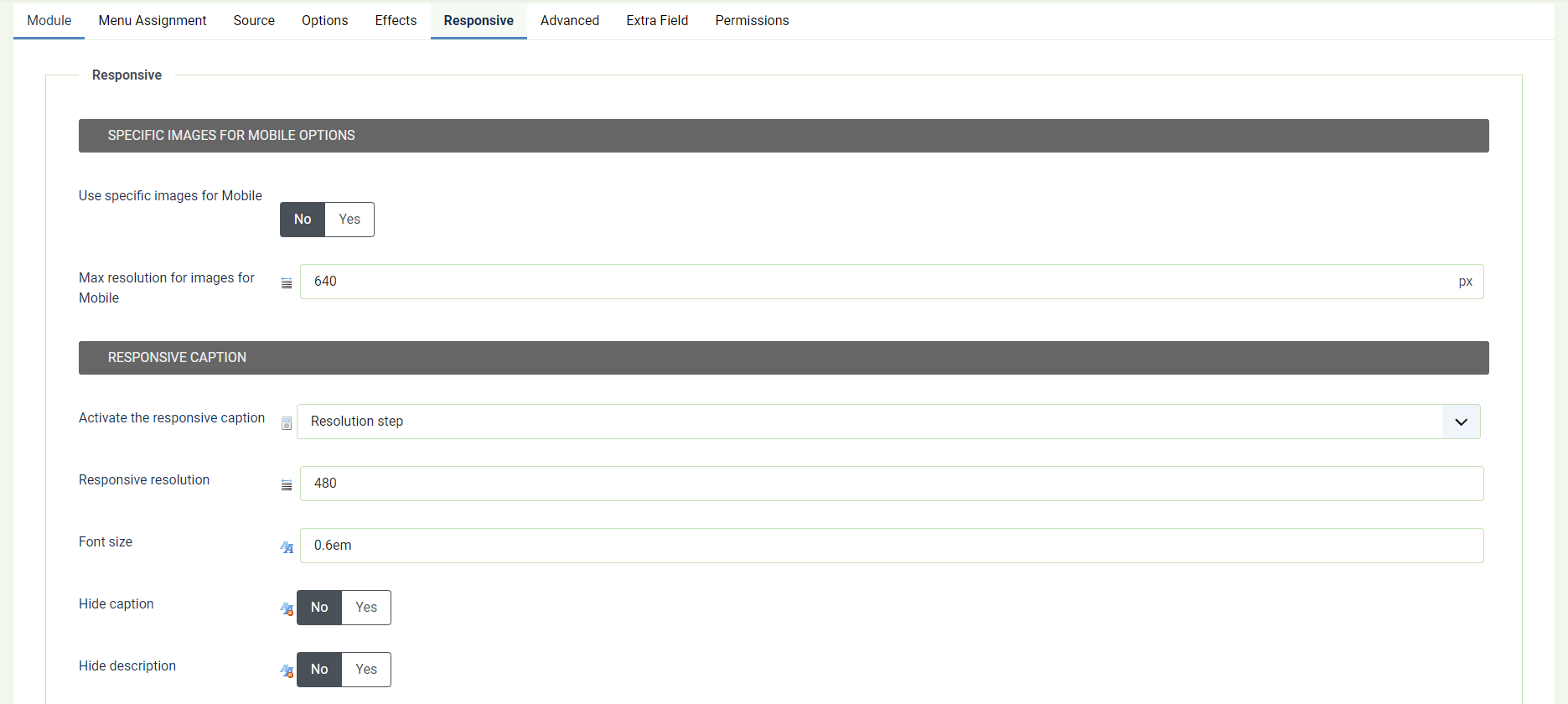
11. Atur ukuran gambar di tampilan mobile dan ukuran teks di bagian Responsive kemudian klik Save.
|
|
|---|